
Homepage Dashboard
-
- Debian 12
- Ubuntu 22.04 | 24.04
- Docker & Docker Compose
-
Foxly -
7. April 2024 um 10:18 -
1 Kommentar -
1.235 Mal gelesen

Homepage Dashboard
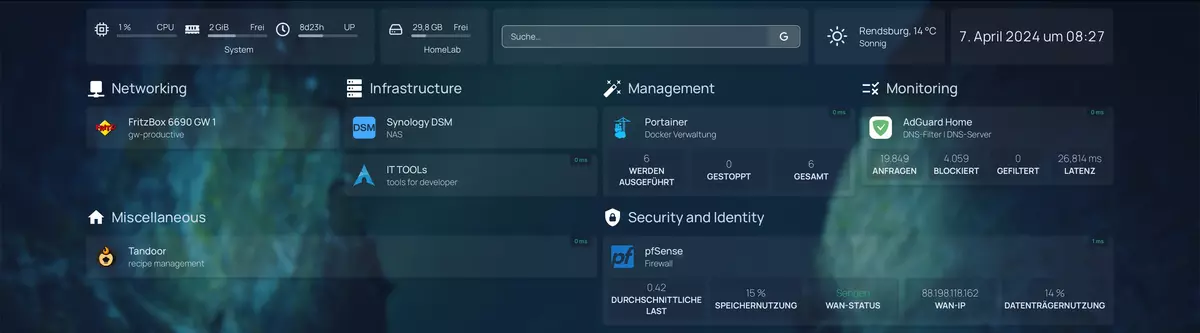
Durch Zufall bin ich auf dieses Dashboard gestoßen. Ich habe jetzt für eine längere Zeit Dashy genutzt und war bisher damit echt zufrieden, bis ich mir Homepage genauer angesehen habe. Geschmäcker sind unterschiedlich, aber ich bin nun absoluter Fan von diesem Dashboard. Es bietet zwar keine Möglichkeit wie Dashy, das Design und die Einträge in der Oberfläche einzurichten, das sollte aber für jeden, nach einer kurzen Einarbeitungszeit kein Problem darstellen. Hier einmal mein Dashboard:
 Homepage - Dashboard
Homepage - Dashboard
Installation via Docker Compose
Die Installation ist simpel und kann einfach via Docker Compose Datei (dies werde ich auch in diesem Tutorial verwenden) oder als Stack in Portainer getätigt werden. Eine funktionsfähige Docker Umgebung ist hier natürlich die wichtigste Voraussetzung. Eine allgemeine Anleitung hierfür findet sich hier: https://docs.docker.com/engine/install/
Und los geht's: Verbindet euch mit eurem »Server«. Ich selbst lege in /home immer ein separates Verzeichnis für die unterschiedlichen Docker Compose Dateien an, was ich hier auch empfehle, um den Überblick zu wahren. Außerdem nutze ich ausschließlich Visual Studio Code (vscode) mit der remote-ssh Erweiterung. Dennoch werde ich hier die Terminal-Befehle aufzeigen.
cd /home && mkdir homepage-dashboard-prod && cd homepage-dashboard-prod && touch docker-compose.yaml && mkdir config && mkdir icons && mkdir images && touch .envFür die Docker Compose Datei ist es notwendig, die PUID & PGID des angemeldeten Users zu wissen, da wir diese benötigen. Führt also den Befehl ID in eurem Terminal aus. Öffnet im Anschluss die Datei .env .
nano .envIn dieser Datei fügt Ihr Folgendes hinzu:
PUID=0
PGID=0Speichert die Datei mit STRG+X oder auf Mac CONTROL+X ab. Nun öffnet Ihr die zuvor angelegte docker-compose.yaml mit
nano docker-compose.yamlservices:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage-dashboard
ports:
- 3000:3000
volumes:
- ./config:/app/config
- ./images:/app/public/images
- ./icons:/app/public/icons
environment:
- PUID=$PUID
- PGID=$PGID
restart: unless-stoppedEine Versionsangabe ist nicht mehr notwendig. Hier könnt Ihr den Port noch beliebig ändern. Denkt bitte daran, vorher mit netstat -tlpn zu überprüfen, ob der Port bereits belegt ist. Hier kann auch der Befehl noch mit GREP (z.B. netstat -tlpn | grep 3000) ergänzt werden. Des Weiteren finden sich hier Variablen wieder. Ich empfehle auch, keine Usernamen und Passwörter im Klartext in die Docker Compose Datei zu schreiben. Nutzt besser auch Variablen und fügt diese in die .env Datei hinzu, dies ist für die ein oder anderen Homepage Widgets zu empfehlen.
Jetzt habt Ihr schon einmal alles für den Start des Containers. Somit führt Ihr im nächsten Schritt die Docker Compose Datei aus. Dies kann je nach Verbindung und Performance eures Systems etwas dauern.
docker compose up -dUm zu testen, ob alles gestartet ist, könnt Ihr ein einfaches docker compose ps im Terminal ausführen. Anschließend sind auch einige Dateien im Verzeichnis /home/homepage-dashboard-prod/config hinzugefügt worden. Da die Konfiguration für jeden Einzelnen anders ist, erspare ich mir auf alles einzeln einzugehen. Hierfür gibt es eine sehr ausführliche Dokumentation unter https://gethomepage.dev/latest/configs/ und https://gethomepage.dev/latest/widgets/. Ihr könnt natürlich im Speziellen fragen, wie etwas eingestellt werden muss, sollte etwas nicht funktionieren.
Über den Autor
Ich bin IT-Spezialist im Fachbereich der IT-Administratoren. Neben Beruf und Familie, erstelle ich als, Teil meines Hobbys, gerne Tutorials, sowie WoltLab Stile. Aktuell befinde ich mich auf meinem Informationstechnikermeister.





Kommentare 1
Neu erstellte Kommentare unterliegen der Moderation und werden erst sichtbar, wenn sie durch einen Moderator geprüft und freigeschaltet wurden.
Neu erstellte Kommentare unterliegen der Moderation und werden erst sichtbar, wenn sie durch einen Moderator geprüft und freigeschaltet wurden.