Nextcloud Office
-
- Debian 11|12
- Ubuntu 22.04
- CloudPanel v2
-
Foxly -
15. März 2024 um 09:45 -
0 Kommentare -
1.646 Mal gelesen
Im Zeitraum vom 09.04.2024 - 28.03.2025 ist der Support eingeschränkt. In dem genannten Zeitraum, befinde ich mich auf einer Weiterbildung.

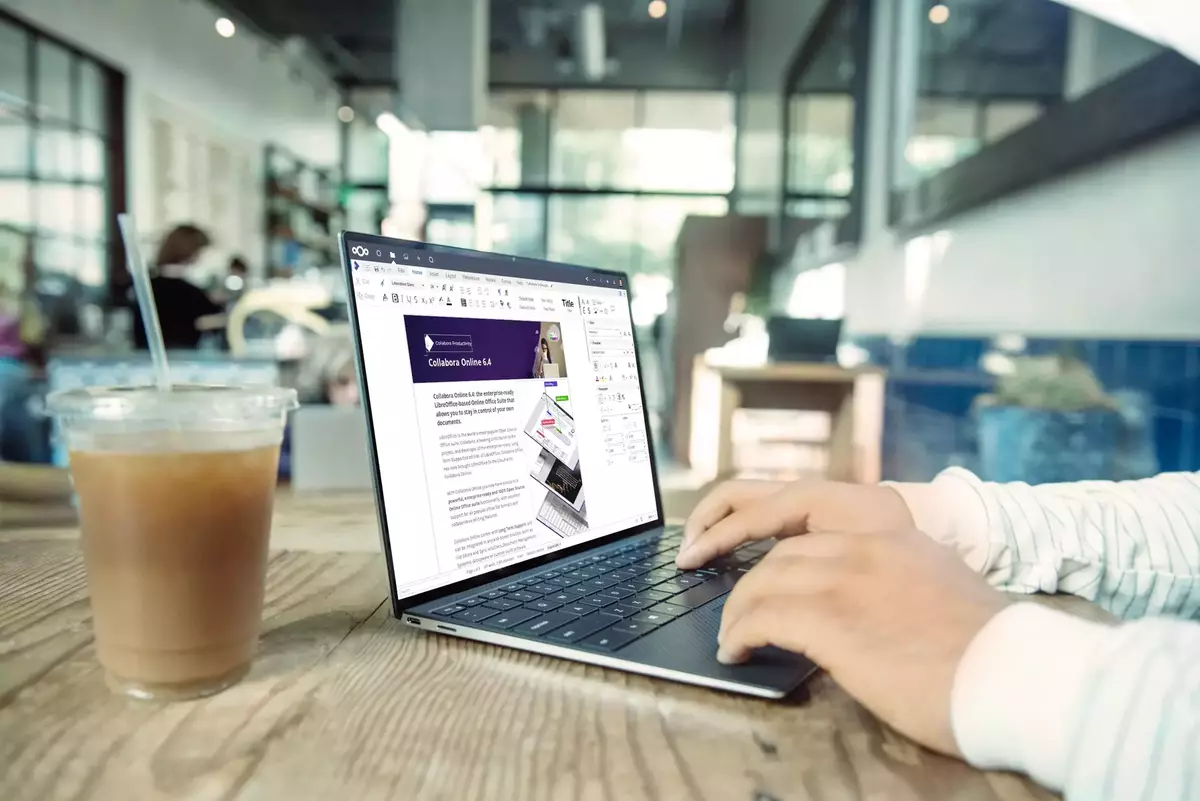
Bild von Collabora Online
Collabora Online
Collabora Online bietet Nextcloud-Nutzer*innen eine vollständige Dokumentenbearbeitung in der Cloud, die alle gängigen Formate verarbeitet. Es zeichnet sich durch eine hervorragende Interoperabilität mit MS Office-Dateien aus und bietet ein hervorragendes WYSIWYG-Erlebnis. Greifen Sie auf ein riesiges Repertoire an Funktionen zu, wenn Sie gemeinsam an Textdateien, Präsentationen und Tabellenkalkulationen arbeiten.
Bild von Collabora Online
Optimal integriert
In Nextcloud Talk, ermöglicht die Integration von Collabora Online die Echtzeit Bearbeitung, während Sie ein Meeting mit Kollegen, Kunden oder ein persönliches Gespräch führen.
Vorbereitung
Die Voraussetzung für den Einsatz, ist ein Linux Server mit installiertem Debian 11 oder Ubuntu 22.04, sowie CloudPanel in Version 2. Auch eine bereits installierte und eingerichtete Nextcloud Instanz.
Weiterführende Links
Installation
vHost-Template
CloudPanel v2 bietet sogenannte vHost-Templates für verschiedene PHP-Applikation an. Jedoch beziehen sich diese Templates nur auf das Setup genauer gesagt der Grundbetrieb ohne Anpassungen und weitere Einstellungen. Damit Sie jedoch gleich eine fertig konfigurierte vHost haben, die die meisten Szenarien abdeckt, stellen wir Ihnen unser Template zur Verfügung. Um das Template hinzuzufügen, müssen Sie sich via SSH auf Ihren Server einloggen und folgenden Befehl absetzten. Anschließend befindet sich in der Applikationsauswahl das neue Template.
clpctl vhost-template:add --name='Nextcloud Office - Foxly IT' --file=https://gist.githubusercontent.com/foxly-it/f15f7377a22710ccd1d7788568929a8a/raw/6f854daf1be238d533aecbe2f45282848bfd709b/Collabora%2520Office%2520-%2520DockerDomain/Subdomain erstellen
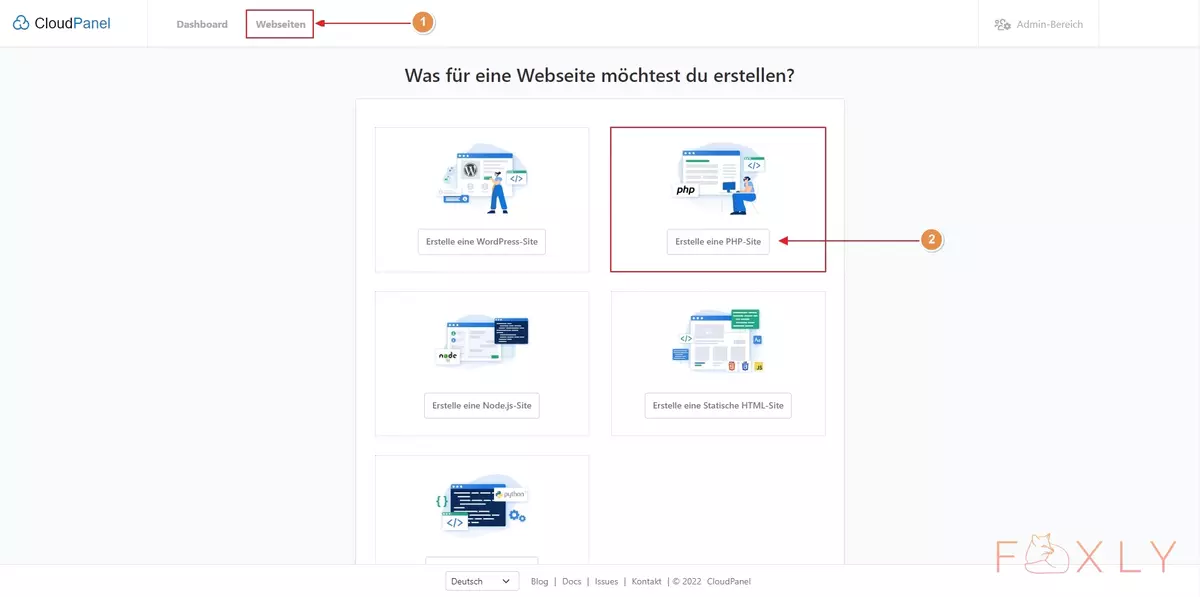
Die Erstellung einer Domain/Subdomain ist sehr simpel gehalten. Loggen Sie sich in Ihrem CloudPanel Webinterface an, navigieren Sie hier zu Webseiten und klicken Sie auf den Button Webseite hinzufügen. Erstellen Sie zudem eine PHP-Site.
Wählen Sie hier, das zuvor erstellte Template unter Application* aus. Geben Sie Ihren Domainnamen an, unter welcher Collabora Online erreichbar sein soll. Des Weiteren können Sie hier noch den Website-Benutzer anpassen, oder so belassen. Vergeben Sie jedoch ein sicheres Passwort! Belassen Sie die eingesetzte PHP Version auf PHP 8.1. Klicken Sie nun auf Erstellen und schließen Sie damit die Einrichtung einer neuen Webseite ab. Sie werden im Anschluss automatisch auf den Reiter Webseiten weitergeleitet.
SSL/TLS Zertifikat erstellen
Zum Erstellen einer sicheren Verbindung über das HTTPS-Protokoll, wird ein Zertifikat benötigt, dieses können Sie im Reiter SSL/TLS erstellen. Hier klicken Sie auf Aktionen und jetzt auf Neues Let's Encrypt Zertifikat. Stellen Sie sicher, dass die benötigten DNS-Rekords erstellt wurden und erreichbar sind, sonst wird dieser Prozess mit einem Fehler abbrechen.
Docker Container
docker run -t -d -p 127.0.0.1:9980:9980 -e "aliasgroup1=https://collabora.domain.tld:443,https://nextcloud.domain.tld" -e "username=admin" -e "password=P@ssw0rd" --restart always collabora/codeNextcloud Einstellungen
Über den Autor
Ich bin IT-Spezialist im Fachbereich der IT-Administratoren. Neben Beruf und Familie, erstelle ich als, Teil meines Hobbys, gerne Tutorials, sowie WoltLab Stile. Aktuell befinde ich mich auf meinem Informationstechnikermeister.



Kommentare
Neu erstellte Kommentare unterliegen der Moderation und werden erst sichtbar, wenn sie durch einen Moderator geprüft und freigeschaltet wurden.
Neu erstellte Kommentare unterliegen der Moderation und werden erst sichtbar, wenn sie durch einen Moderator geprüft und freigeschaltet wurden.